高速・軽量・安価で、
カスタマイズ性が高い地図を作ろう
Google Mapsの料金が高いのでコストを下げたい、ブランドに合わせて地図や位置情報データをデザインしたい、インタラクティブなUXを追求したい、自由なライセンスの地図が必要といった声にお応えします。

こんな困りごとを解決します
SOLUTION
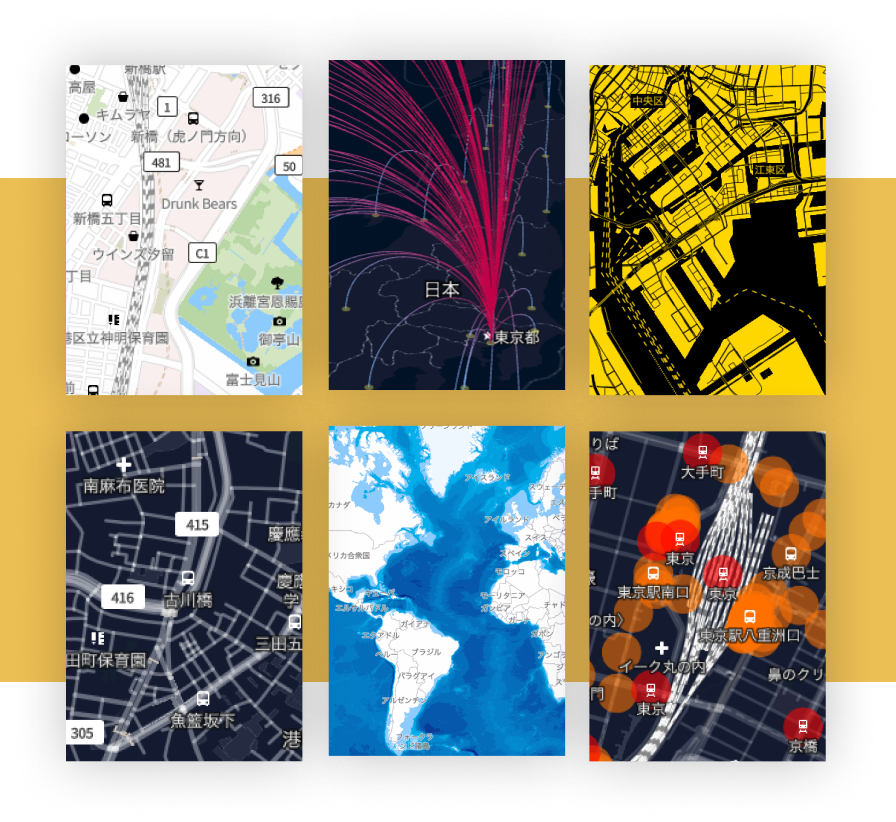
デザイン・UXを追求したい
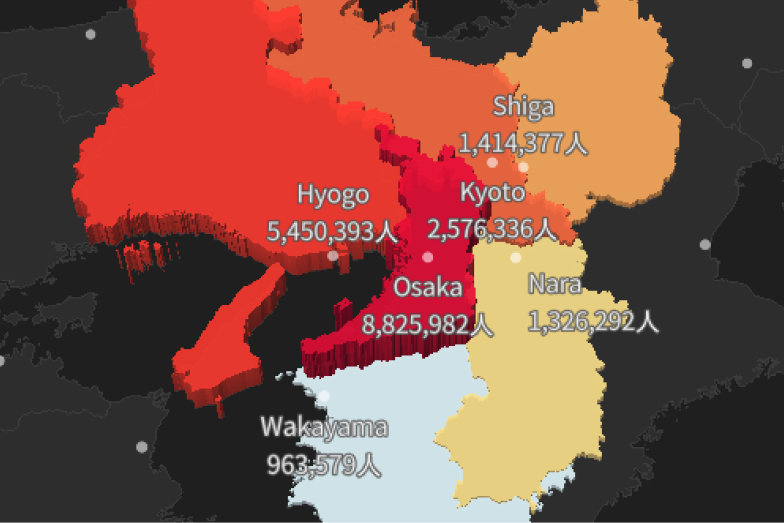
必要のない情報を非表示にする、ブランドカラーで地図をつくる、Javascriptを使ったインタラクションをつくる、データを可視化することができます。
従来の地図では難しかったデザイン、インタラクションのカスタマイズが、Geolonia Mapsでは管理画面(ダッシュボード)やAPIを利用することで簡単にできます。
地図のコストを下げたい
地図の表示回数が増えて、コストがかさむ問題を軽減します。
約3万円を超える料金がかかっている場合、50%以上のコスト削減ができます。
これまで利用料を抑えるために、地図を前面に出したUXを作れなかった方も、Geolonia Mapsを使って、ユーザーにとって最適なUXを追求できます。
利用制限に困っている
プリントアウトが禁止されている、複雑な制約の多いライセンスに困っている、お客様の位置情報データをプラットフォームに渡したくない、自社のデータを守りたい、国境を日本の政府方針に沿って表示させたい、といった諸問題を解決しました。
サービス概要

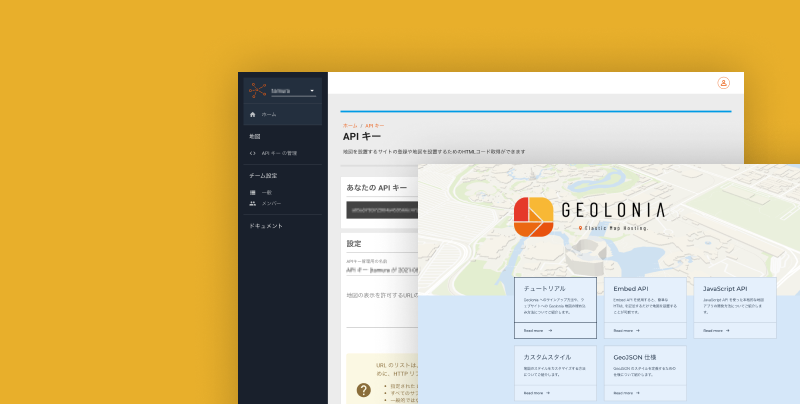
簡単なオリジナル地図が作れるダッシュボード
デザインテンプレートを選択し、簡単に地図を作成できます。
完成した地図は、画面に表示されたソースコードをHTMLに埋め込むことでウェブサイトにそのまま表示されます。

カスタマイズ
マーカーやポップアップの設置などの簡単なカスタマイズはHTMLだけでできます。Javascriptや地図スタイルを使った高度な開発にも便利で、本格的な地図アプリを作ることができます。

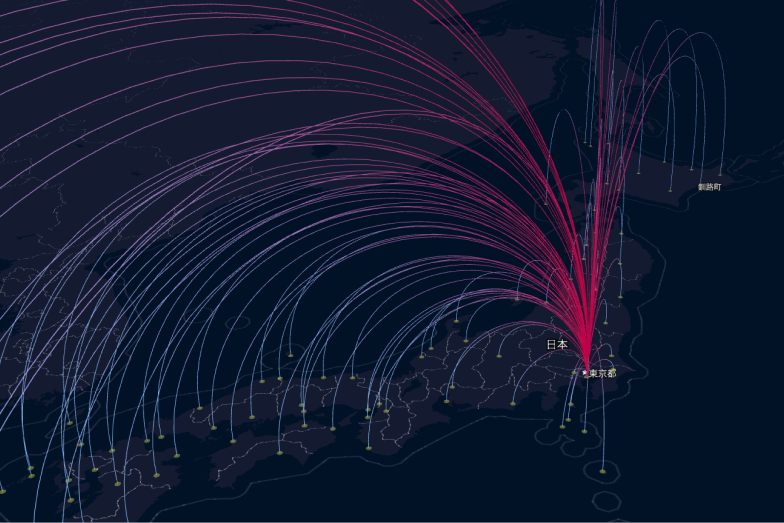
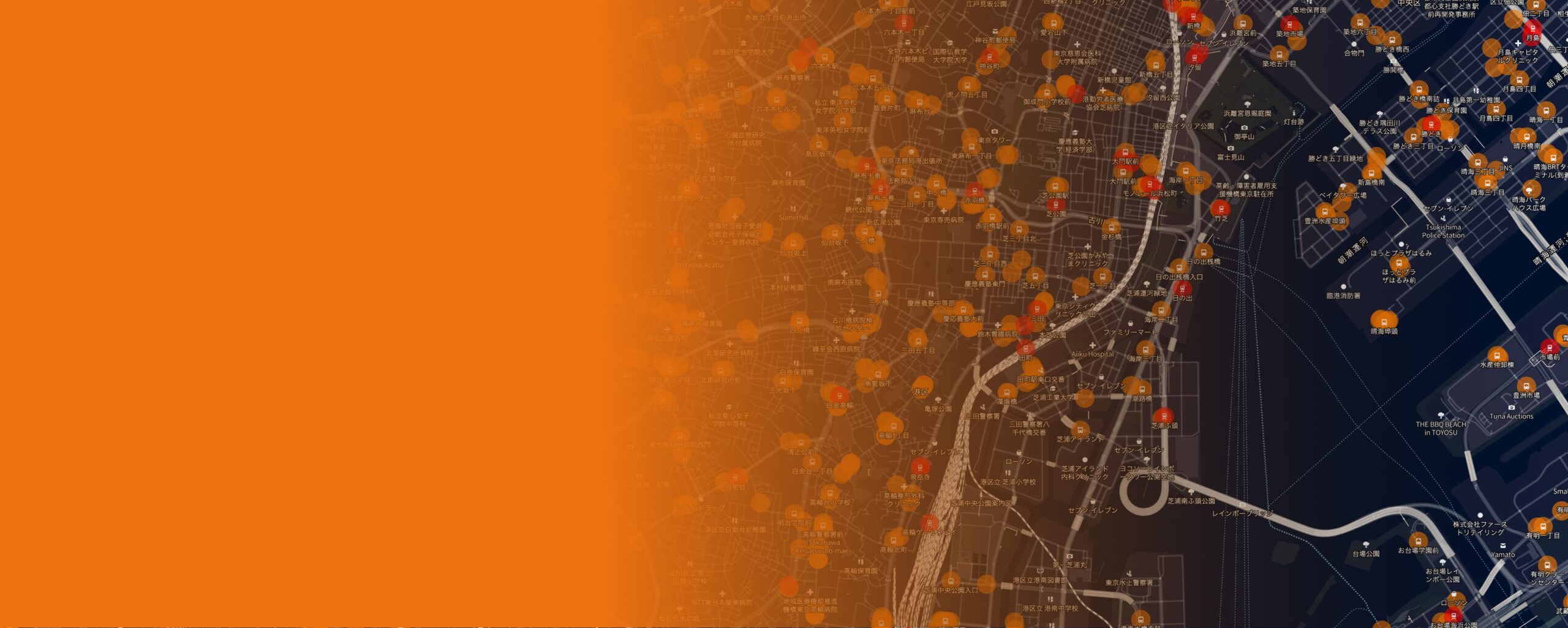
大量の位置情報データの表示にも最適な設計
施設、観光地、飲食店、不動産物件などの大量のデータを表示するとき、従来の地図では動作が重たくなったり、たくさんのプログラミングが必要でした。Geolonia Mapsでは、ダッシュボードから位置情報データをアップロードすることで、軽量で素早く動き、柔軟な地図を作ることができます。(近日中リリース)
ご利用の流れ
STEP
STEP 01
ユーザー登録
(無料)
STEP 02
地図のデザインを選択
STEP 03
表示させたいデータをアップロード
(近日リリース予定)
Geolonia Mapsで作れる地図事例
デザインのカスタマイズを有料でサポートすることもできます。
お気軽にお問い合わせください。
利用事例
愛犬家のための地図アプリ「おでわんMAP」が「Geolonia PWAマップ」を選んだ理由
Googleスプレッドシートと「詳しすぎるマニュアル」が決め手 株式会社tent tent 会社概要 「情報と人の点と点をコツコツとつないでいく」をミッションに2020年7月設立。メイン事業は愛犬とのおでかけ情報メディア […]
料金
- PRICE -
APIアクセスや、ウェブサイトやアプリなどでの
地図表示の回数に応じた従量課金制です。
高速・軽量・安価で、カスタマイズ性が高い地図が簡単に作成できます。完成した地図は、ソースコードをHTMLに埋め込むことでウェブサイトなどにそのまま表示されます。
料金体系、地図作成サポートが必要な場合は、お問い合わせください。